Mentor:
研究一下Blueprint的用法,並實做一個程式
前面我們把Docker學到可以使用的程度,接下來要進入flask,
但因為flask之前就有摸過,因此這次直接先從介紹Blueprint開始
在 Flask 應用程式中組織路由和視圖的方法,
用於將應用程式的不同部分劃分為模組化的組件。
可用於將應用程式分為更小的可重用部分,使代碼更具結構性和可維護性。
那白話一點來說就是可以將不同功能的api本來都寫在app.py,
透過Blueprint的寫法可以將每個功能分開,做到更好的模組化。
用講的可能還很難明白,以下直接開始三個實做練習來弄懂
1.實作同頁面的Flask Blueprint
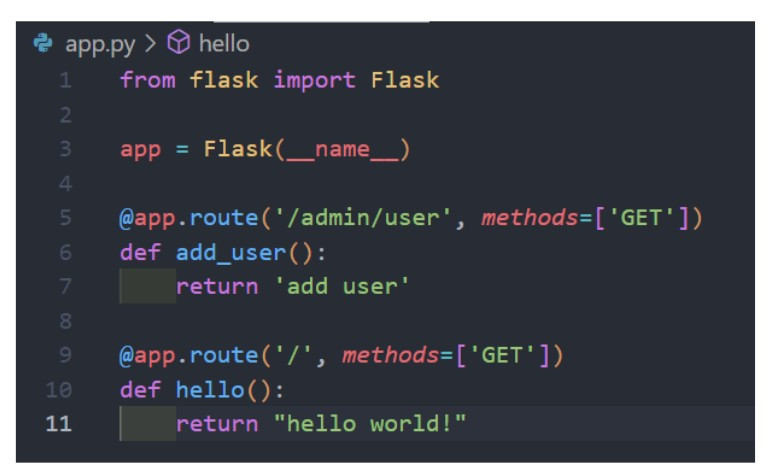
1.首先建立一段簡易的flask架構加上一個admin模組
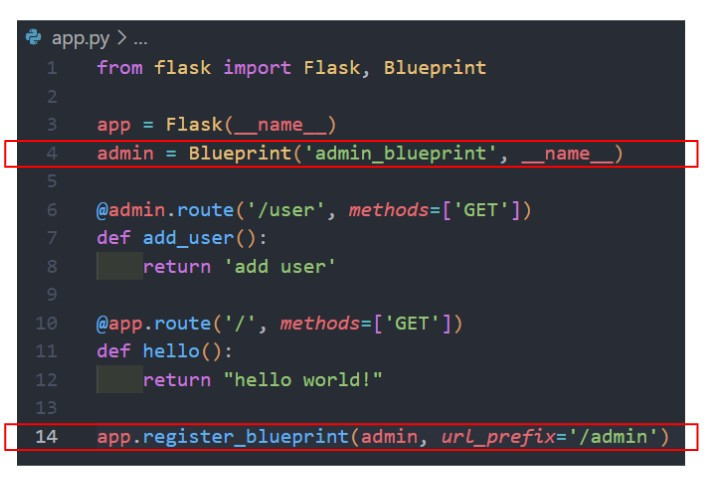
2.宣告一個藍圖,註冊藍圖到 Flask 應用實例上 ( url_prefix 會讓網址會有前綴,避免路由衝突)
使用前的flask app.py:
使用後的flask app.py:
2.實作檔案分開的Flask Blueprint
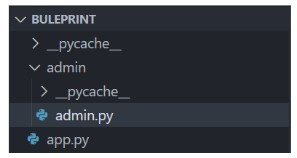
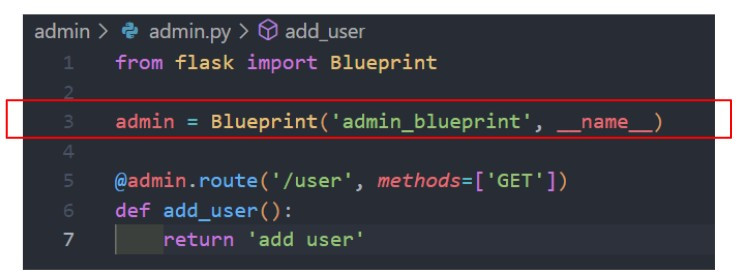
1.新增admin資料夾,並將剛剛的範例admin內容獨立分開至此
2.在admin頁面宣告一個藍圖 # admin = Blueprint(‘admin_blueprint’,name)
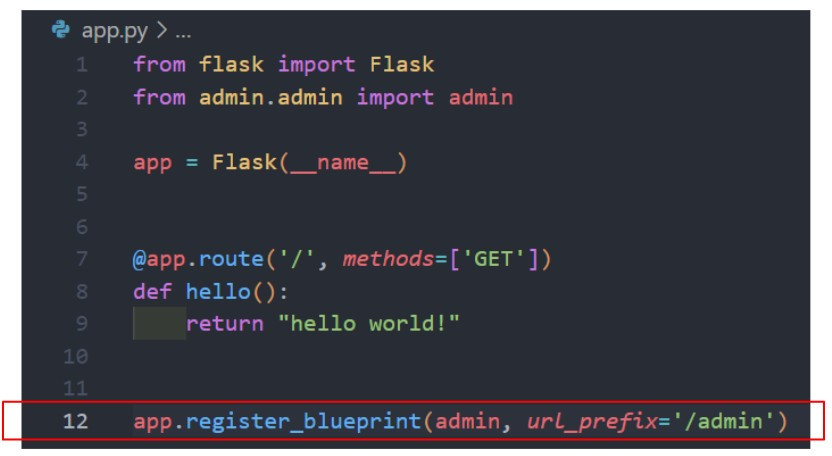
3.在app.py頁面註冊剛剛宣告的藍圖做使用 # app.register_blueprint(admin,url_prefix=’/admin’)
3.實作一個簡易部落格套用Flask Blueprint規則
(主要練習Flask Blueprint架構因此功能僅部分實現)
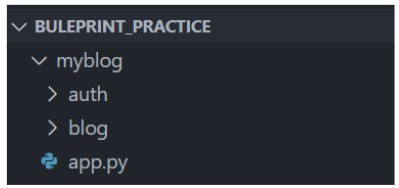
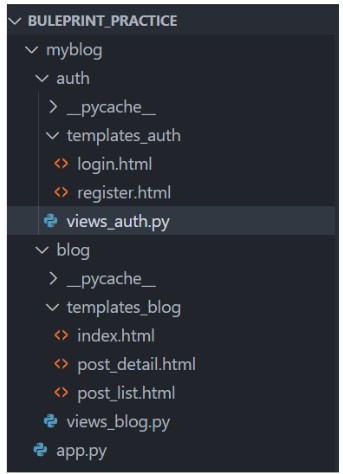
1.首先構築網頁架構,分為主要的blog文章功能 ( blog ) 與使用者登入註冊功能 ( auth ) ,依功能分資料夾
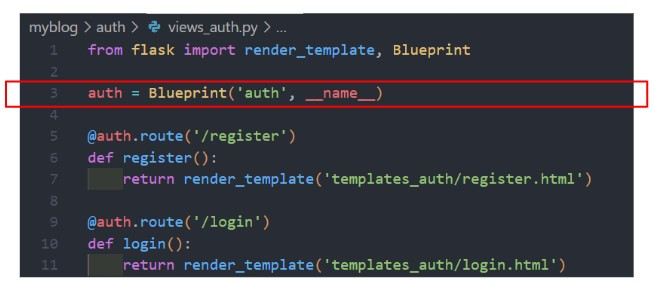
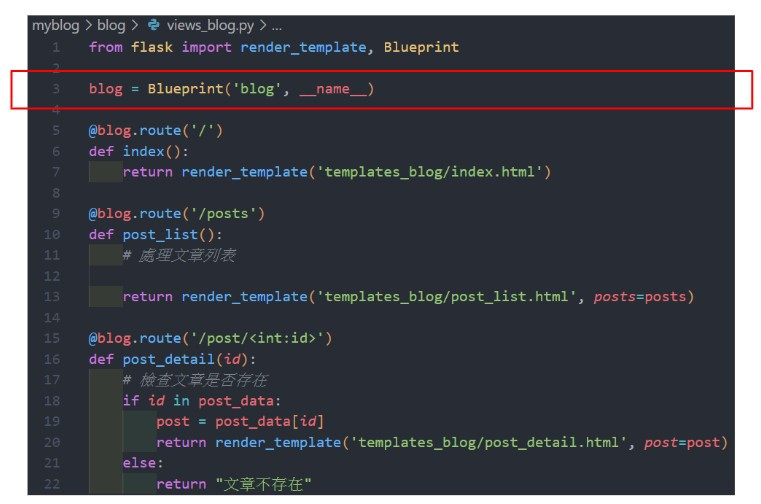
2.分開撰寫auth和blog的功能頁py檔,並各自宣告藍圖

3.分開建立各功能的html檔存於各自的templates
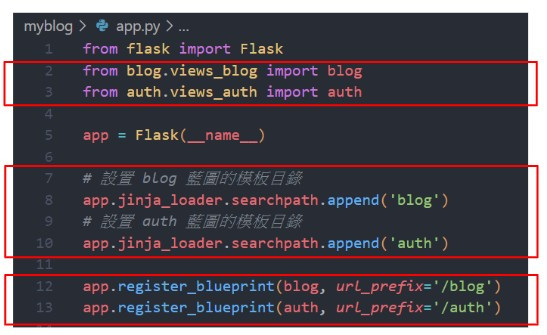
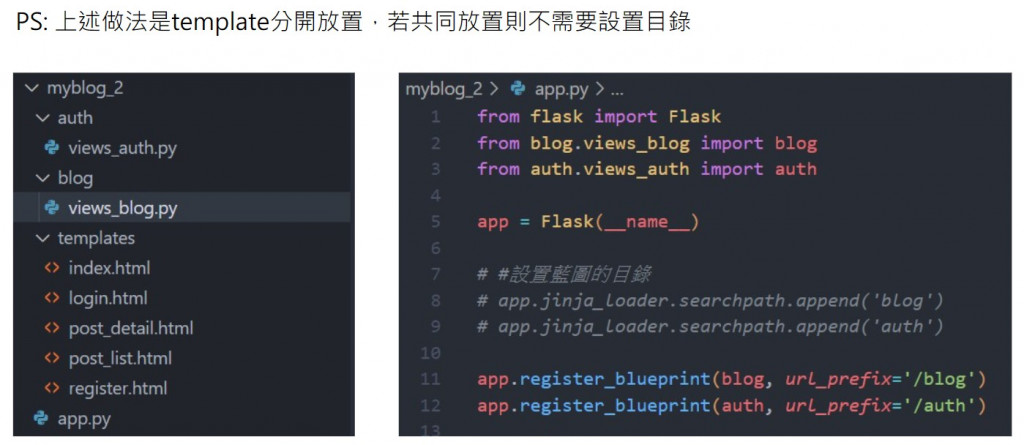
4.兩個以上的資料夾存放需加上#app.jinja_loader.searchpath.append ( ' 資料夾名稱 ' ) 才能讀到各自的資料夾
並在app.py 將兩個藍圖都註冊並賦予其 url 前綴
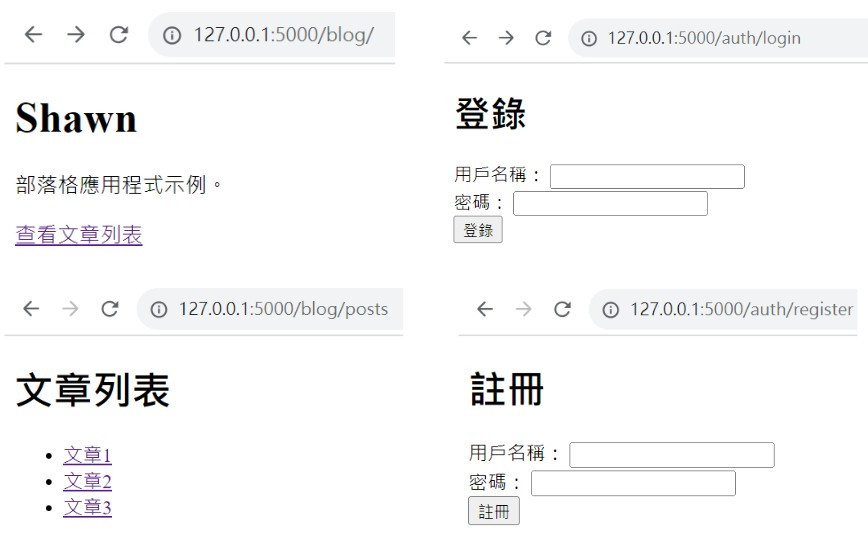
5.成果畫面

這次我們學習了 Flask 中的 Blueprint,它是一個非常有用的工具,
可以幫助我們更好地組織和模組化 Flask 應用程式的功能。
透過 Blueprint,我們可以將不同的功能區分為獨立的模組,這對於大型應用程式的開發和維護非常有幫助。
我們進行了三個簡單的實作練習,分別是將相關的路由和視圖組織在同一個 Blueprint 內,
將功能模組放在不同的資料夾下,以及建立一個簡易的部落格應用程式來展示 Blueprint 的應用。
Blueprint 的使用可以大幅提高代碼的可讀性、結構性和可維護性,
讓我們能更輕鬆地開發和管理 Flask 應用程式。
希望這些練習能夠幫助你更深入地理解 Blueprint 的概念和實際應用。
